สวัสดีครับพบกันอีกเป็นตอนที่ 2 แล้วครับกับ InfoPath Form สุดยอดเครื่องมือที่ช่วยให้ SharePoint Developer สามารถสร้าง User Input Form ได้อย่างรวดเร็ว โดยในตอนนี้ผมจะพาทุกท่านไปทำความคุ้นเคยกับ InfoPath Form กันก่อน ไม่ว่าจะเป็นการใช้งาน SharePoint On-Premise หรือว่า SharePoint Online เจ้า InfoPath Form นั้นจะแฝงตัวเพื่อ่คอยช่วยเหลืองานอยู่อย่างเงียบๆครับ
มาลองกันเลยดีกว่าครับว่าจะจริงอย่างที่ผมได้กล่าวไว้ไหม ในการเก็บข้อมูลต่างๆนั้น เป็นที่รู้กันดีว่าคงหนีไม่พ้นที่เราต้องใช้งาน SharePoint List มาเป็นตัวหลักในการเก็บข้อมุล ในรายละเอียดของ SharePoint List นั้นเราค่อยหาเวลามาเจาะรายละเอียดกันอีกครั้งนะครับ ในบทความนี้ผมขอรวบรัดตัดความ สร้างจาก Template ที่มีอยู่ คือ Contacts นะครับ
1. ทำการ Login เข้าสู่ SharePoint Site ที่ต้องการ
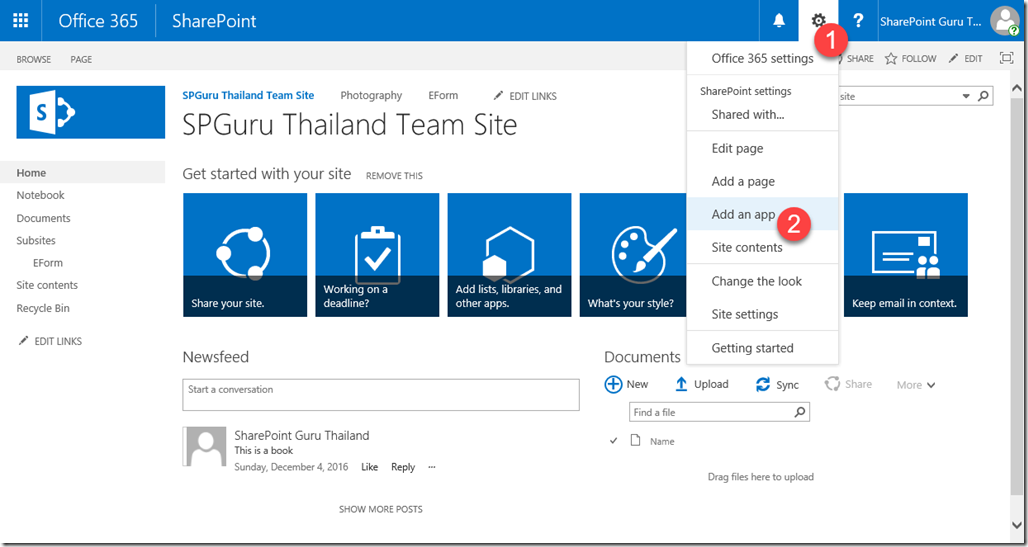
2. ให้ Click ที่่รูปเฟือง และเลือก Add an APP
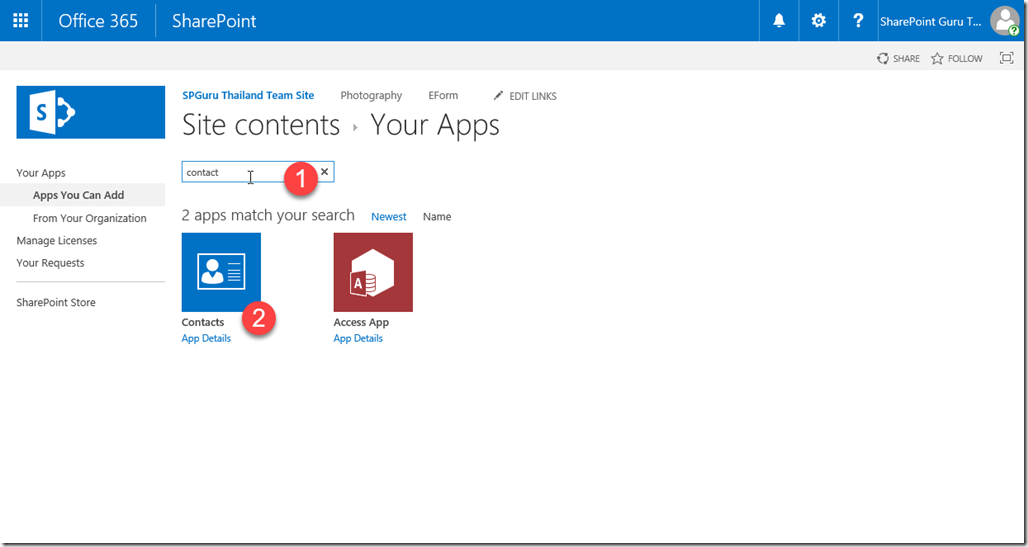
3. ในหน้า Your Apps ให้กรอกคำว่า contact ในช่อง Find an app แล้วกดปุ่ม Enter เพื่อค้นหา ดังรูปครับ แล้ว Click ที่ Contacts App ซี่งเราคุ้นเคยดีว่าเป็น SharePoint List ครับ
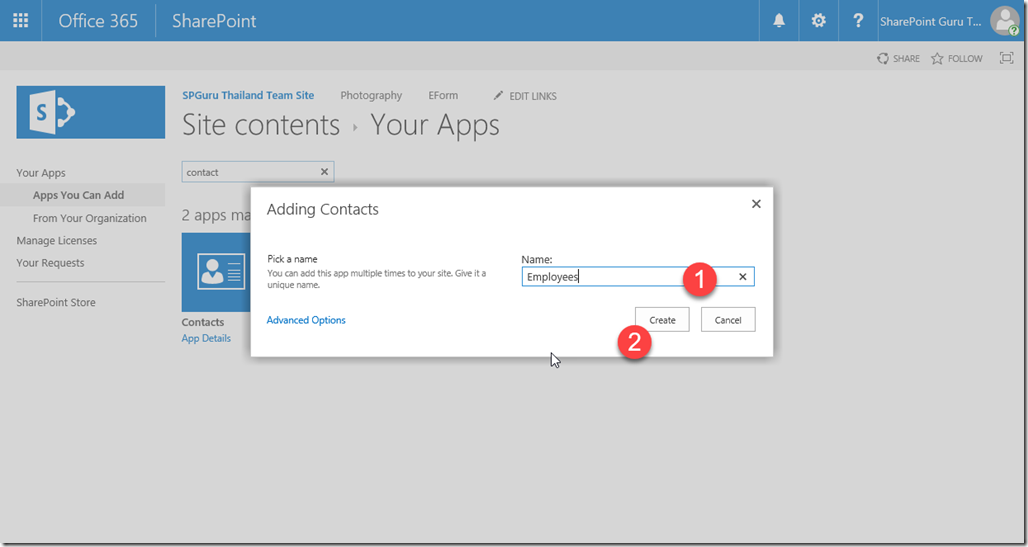
4. จะมีหน้า Popup Adding Contacts ให้กรอกชื่อที่เราต้องการตรงช่อง Name ตัวอย่างผมตั้งชื่อว่า Employees แล้วกดปุ่ม Create ดังรูป
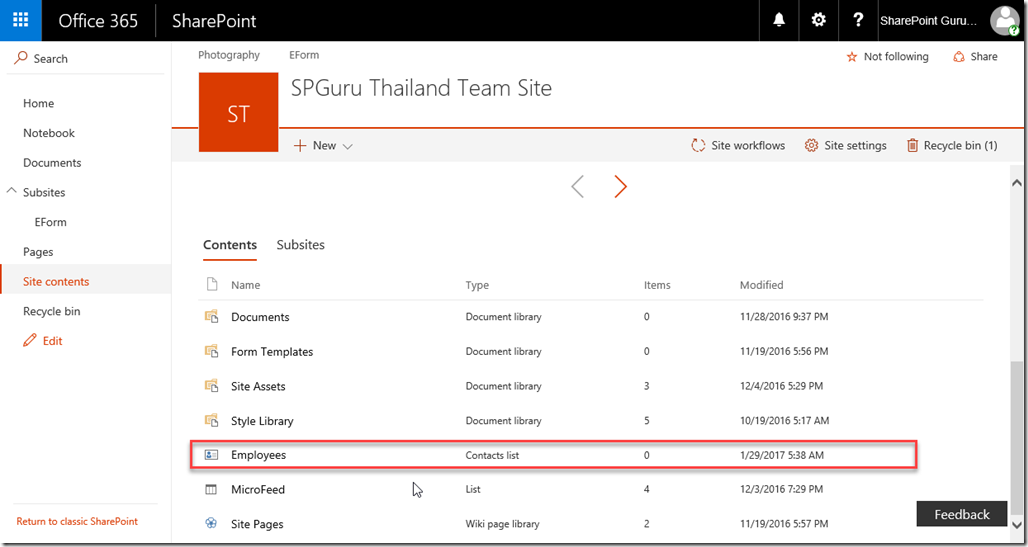
5. รอสักครู่ระบบจะสร้าง Employees List เสร็จเราจะได้ดังรูปครับ
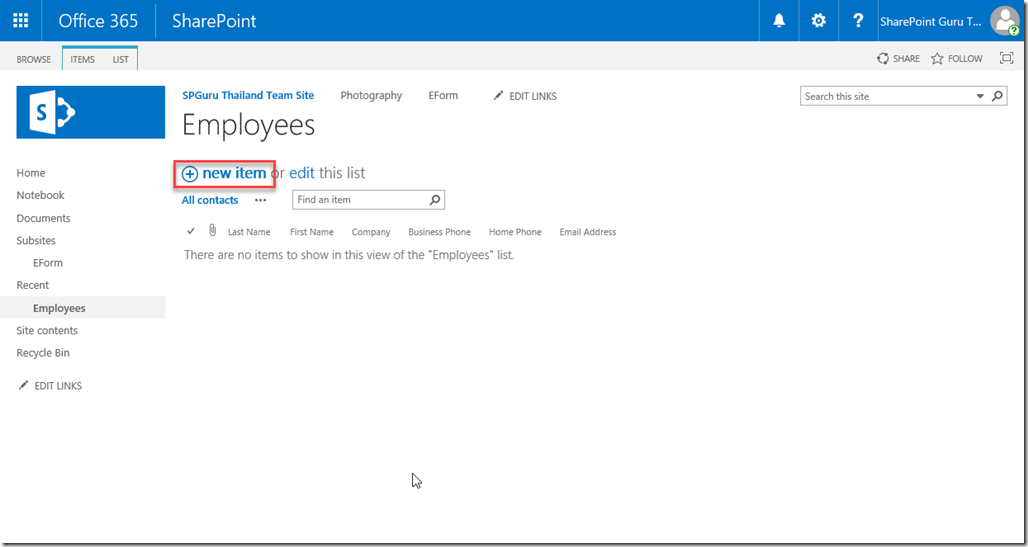
6. ให้ทำการ Click ที่ Employees เพื่อเข้าสู่ Employee List ที่เราได้สร้างขึ้น แล้วทดสอบทำการ สร้าง new item
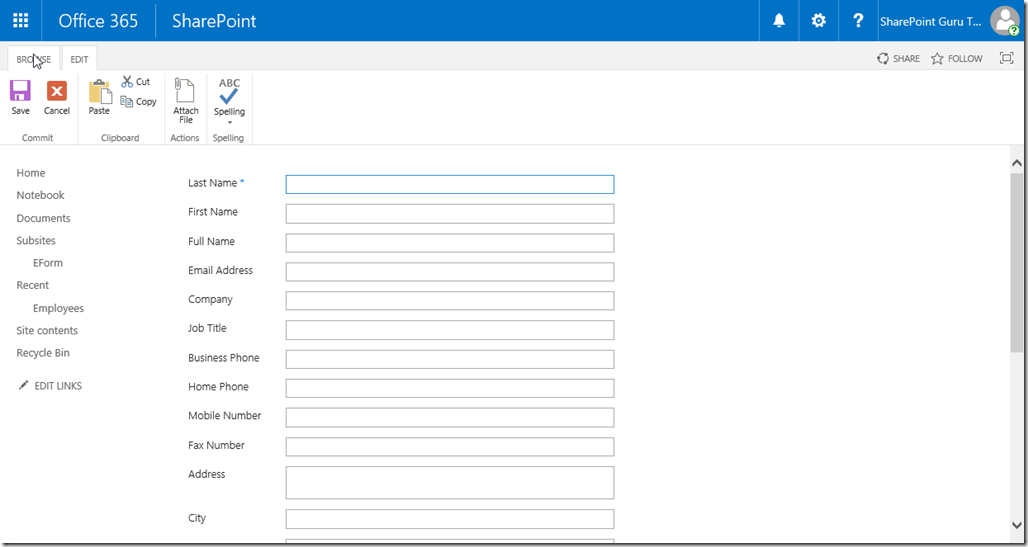
7. SharePoint จะทำการ Generate หน้า New Item ให้เรากรอกข้อมูล ดังรูปครับ
ลองสังเกตุว่า Form ที่กรอกข้อมูลนั้นเราไม่สามารถกำหนดรูปแบบ Lay out ต่างๆเองได้เลย เนื่องจาก SharePoint ดำเนินการ Generate ตาม Metadata หรือ Column ที่มีอยู่ เอาละครับมาถึงตอนสำคัญละเราต้องใช้ตัวช่วยสำคัญที่ผมได้เกริ่นไว้ตามหัวเรื่องบทความมาแสดงความสามารถให้เราทำการจัด Lay out ของ New Item Form ให้ดูดีกว่าเดิมละครับ ทำตามผมได้เลยครับ
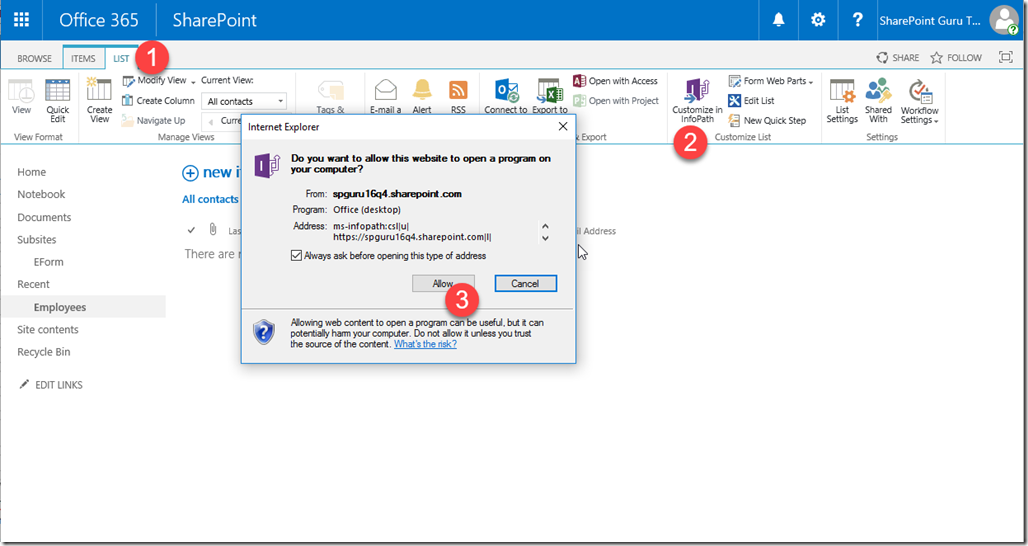
8. กลับมาที่หน้า Employee List ของเรา หลังจากนั้น click ที่ List Tab ที่ Ribbon Menu แล้ว Click ที่ Customize in InfoPath จะมี Popup แสดงขึ้นมาให้กดที่ปุ่ม Allow ตามรูปครับ
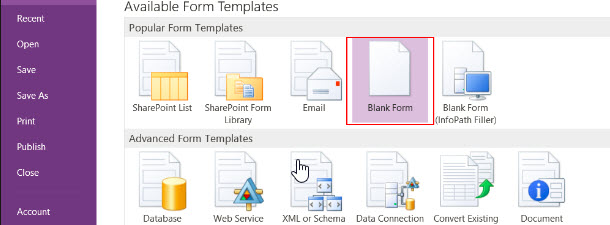
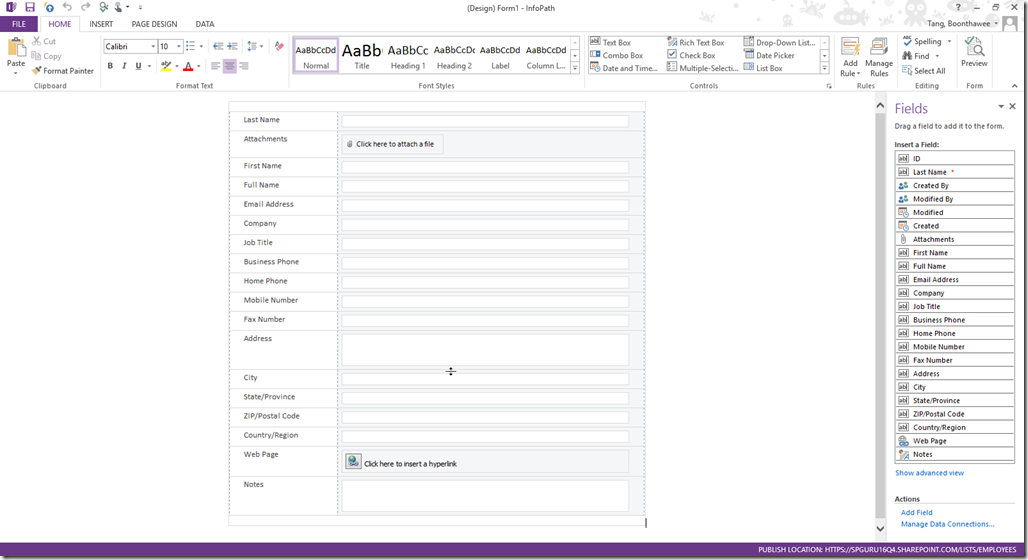
9. หากเครื่องเรามีการติดตั้ง InfoPath Designer 2013 ก็จะเปิดขึ้นมาเป็น Design Mode ดังรูป
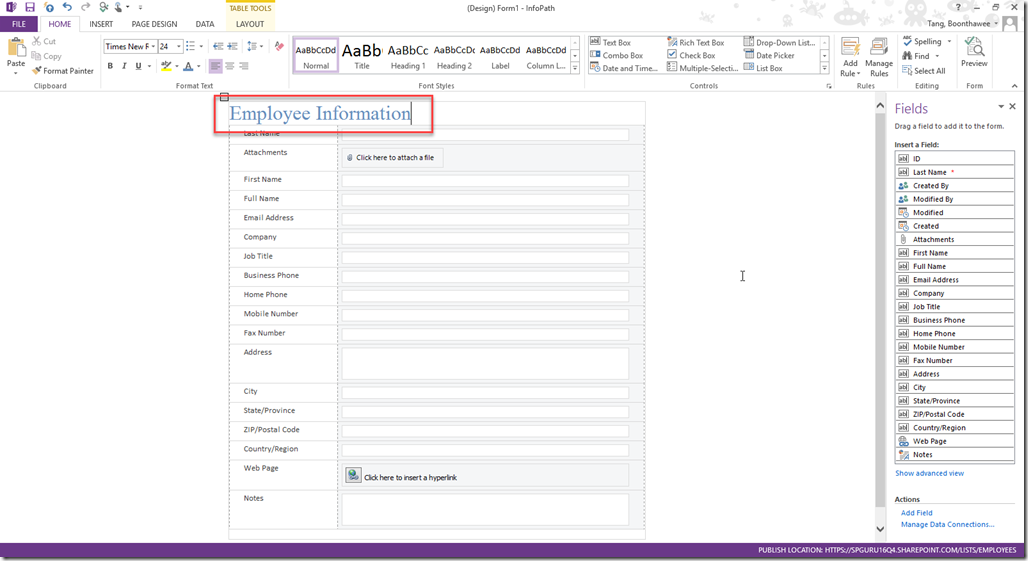
10. โดยในหน้า InfoPath Designer จะมี Form Layout ที่เราสามารถจัดรูปแบบได้ตามต้องการ เช่นการจัดรูปแบบตัวอักษร การแทรกตาราง แทรกรูปภาพเป็นต้น ลองทำการแก้ไขโดยเพิ่มข้อความเข้าไปและจัดรูปแบบตัวอักษรดังรูปนะครับ
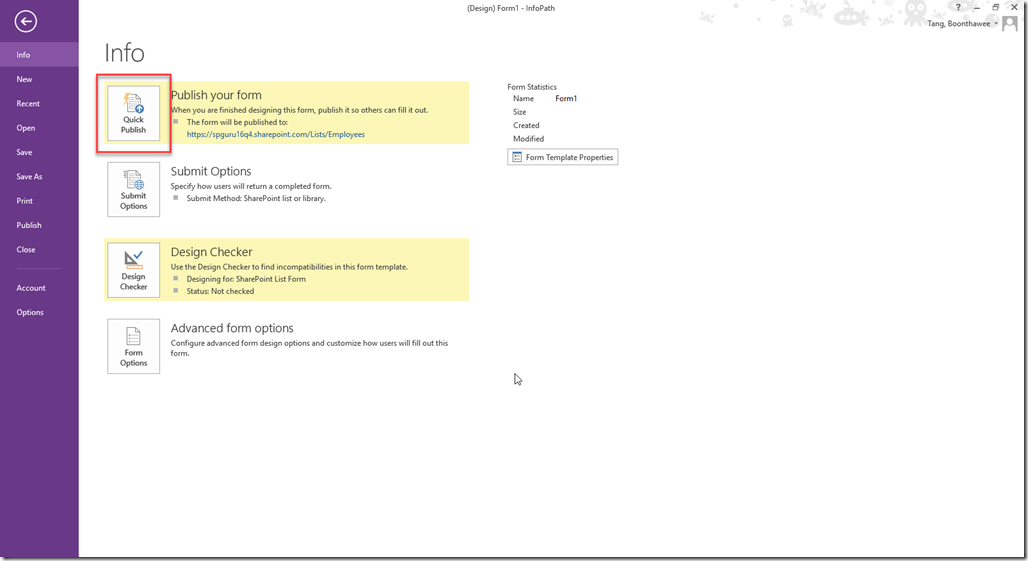
11. เมื่อแก้ไขแล้วเราต้องทำการ Publish InfoPath Form กลับไปยัง Employee App ของเรา ด้วยการ Click ที่เมนู File แล้วเลือก Quick Publish
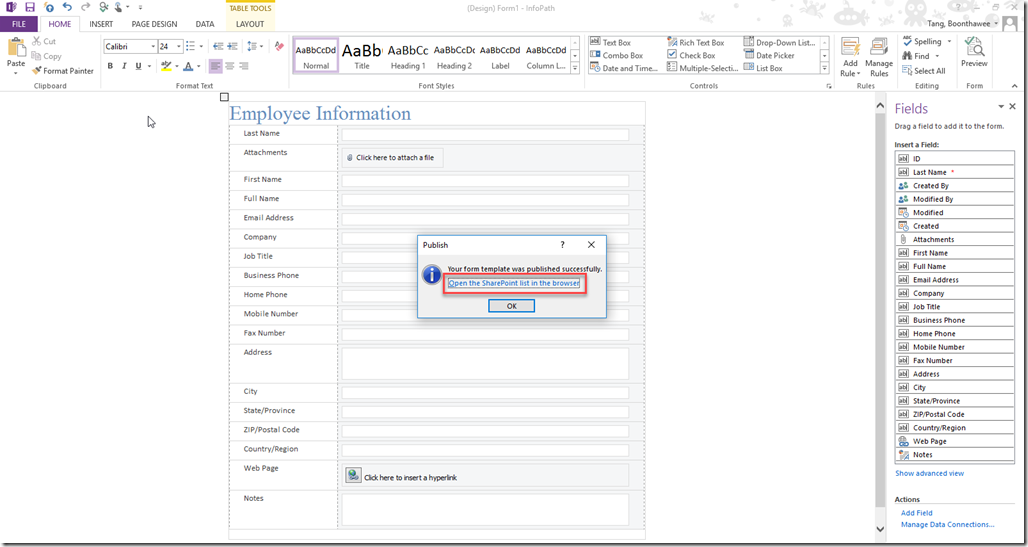
12. รอสักครู่จะมี Popup แสดงผลการ Publish สำเร็จดังรูป ให้ Click ที่ Open the SharePoint list in the browser เพื่อดูผลที่เราได้ทำการแก้ไขว่าเป็นอย่างไร
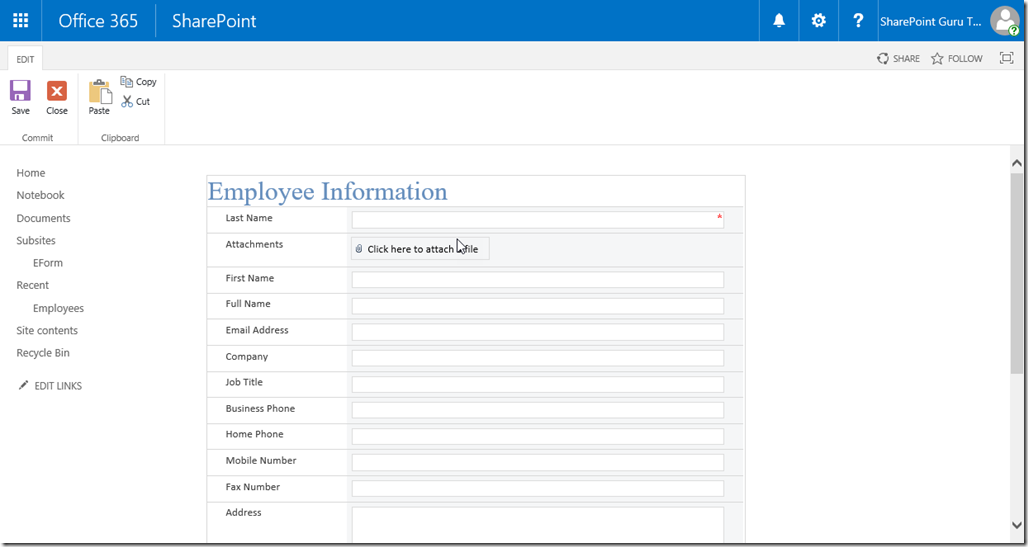
13. เมื่อไปที่หน้า Employee List ลอง Click ที่ new item อีกครั้ง จะได้หน้าจอ Input Form ที่สร้างโดย InfoPath Form ดังรูป
สำหรับในตอนนี้เราสามารถใช้ InfoPath Form ในการจัด Layout Input Form ได้แล้วผมอยากให้ผู้อ่านทุกท่าน ทดลองจัดรูปแบบของ Input Form ตามที่ต้องการเองแล้วลอง Publish ใช้งานดูนะครับจะเห็นว่าง่ายมากๆเลย
แล้วไว้พบกันในตอนหน้าครับผม สวัสดีครับ #SPGURUTHAILAND










![[Copilot-EP01] เตรียมพร้อมใช้งาน Copilot for Microsoft 365 copilot2](https://www.mvpskill.com/wp-content/uploads/2024/01/microsoft-copilot-กับ-mvpskill.com-ให้เป็น-banner-ของเว็บไซต์-218x150.png)

![[Tips] แก้ปัญหา Font ตัวเล็กใน Edge แบบถาวร](https://www.mvpskill.com/wp-content/uploads/2018/05/windows10_rez2.jpg)















![[Review] การสอบ Microsoft Certification จากที่บ้าน](https://www.mvpskill.com/wp-content/uploads/2020/04/cert3-218x150.jpg)

![[สรุปงาน] งานสัมนา Power Platform ว่าด้วยการนำ Power BI / Power Apps / Power Automate (Microsoft Flow) ไปใช้แก้ปัญหาในที่ทำงาน](https://www.mvpskill.com/wp-content/uploads/2020/01/Power-Platform-Website-218x150.png)














![[Copilot-EP01] เตรียมพร้อมใช้งาน Copilot for Microsoft 365 copilot2](https://www.mvpskill.com/wp-content/uploads/2024/01/microsoft-copilot-กับ-mvpskill.com-ให้เป็น-banner-ของเว็บไซต์-324x235.png)




![[Copilot-EP01] เตรียมพร้อมใช้งาน Copilot for Microsoft 365 copilot2](https://www.mvpskill.com/wp-content/uploads/2024/01/microsoft-copilot-กับ-mvpskill.com-ให้เป็น-banner-ของเว็บไซต์-100x70.png)