สวัสดีครับคุณผู้อ่าน มาต่อกันใน EP.2 ครับอาจจะมาช้าไปหน่อย ผมต้องขออภัยท่านที่คอยติดตามอ่านนะครับ ตอนที่แล้วผมได้เกริ่นนำเกี่ยวกับ PowerApps ไปว่ามันเป็นอย่างไร หวังว่าท่านคงได้ไปลองค้นหาข้อมูลของ PowerApps กันนะครับ เพื่อเป็นกำลังในการกระตุ้นให้ท่านอยากจะลองใช้งาน อยากจะเห็นลองเขียน Mobile Application รวมถึงอยากเห็นหน้าตาของ Application ที่สร้างโดย PowerApps แล้ว ถ้าอย่างนั้นเราก็ไปต่อไม่รอแล้วนะ (ได้ยินมาบ่อยเลยขอเอามาใช้บ้าง ฮา)
เริ่มต้นใช้ PowerApps ให้เปิดโปรแกรม Browser ขึ้นมาครับ Browser อะไรก็ได้ครับสามารถทำงานกับ PowerApps ได้ทั้งหมดแต่ผมขอให้ท่านลองเปรียบเทียบความเร็วในการทำงานของ Browser หลายๆตัวนะครับแล้วจะเห็นความแตกต่าง ผมไม่บอกแล้วกันว่าแตกต่างกันอย่างไรลองดูครับ เพราะสิบปากว่าไม่เท่ามือคลำสิบมือคลำไม่เท่าทำเอง (ว่าไปนั่น)
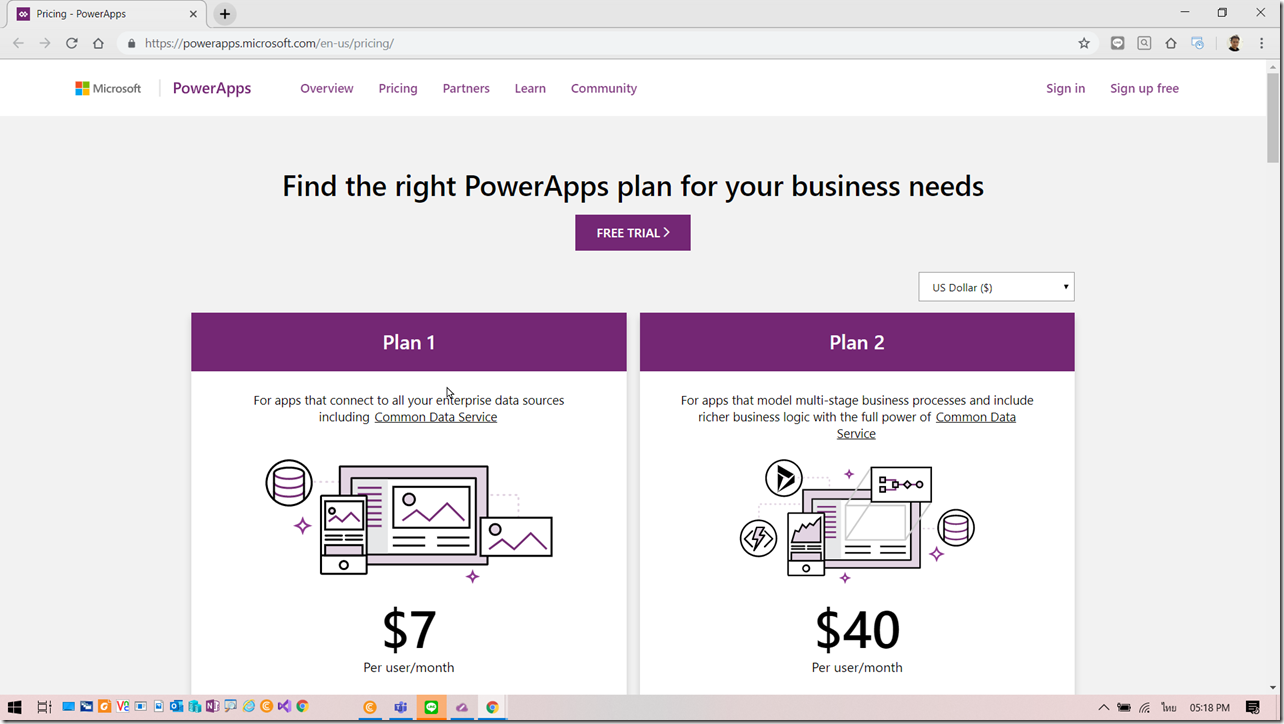
จะเห็นว่าตัว PowerApps มี 2 Plans นะครับ รวมถึงหากอยากจะทราบว่า Office 365 Plan ไหนบ้างที่มีใช้งาน PowerApps ได้ก็ Click ไปอ่านเพิ่มเติมที่ Link ถัดไปครับ
สำหรับนักพัฒนาหรือ Developer ก็มี PowerApps Plan ให้ใช้ด้วย
มาลองสร้าง Application ตัวแรกกัน
หลายท่านที่เคยเริ่มต้นเขียนโปรแกรม Computer ไม่ว่าจะภาษาอะไรคงจะคุ้นเคยกับ “Hello World!” หรือ “สวัสดีชาวโลก!” เพื่อสร้างเป็น First Application ตัวแรกในชีวิตของ Developer แน่นอนครับความเป็นตำนานนี้ถูกถ่ายทอดสุ่รุ่นต่อรุ่นของ Developer ที่จำเป็นต้องลองด้วย PowerApps แต่ผมขอปรับปรงข้อความให้เข้ากับยุคสมัยของเรานิดหน่อยครับ
“Hello PowerApps!”
เริ่มต้นการสร้าง Application ด้วย PowerApps ให้ทำตามลำดับที่ผมจะแนะนำไปเรื่อยๆจนจบครับ
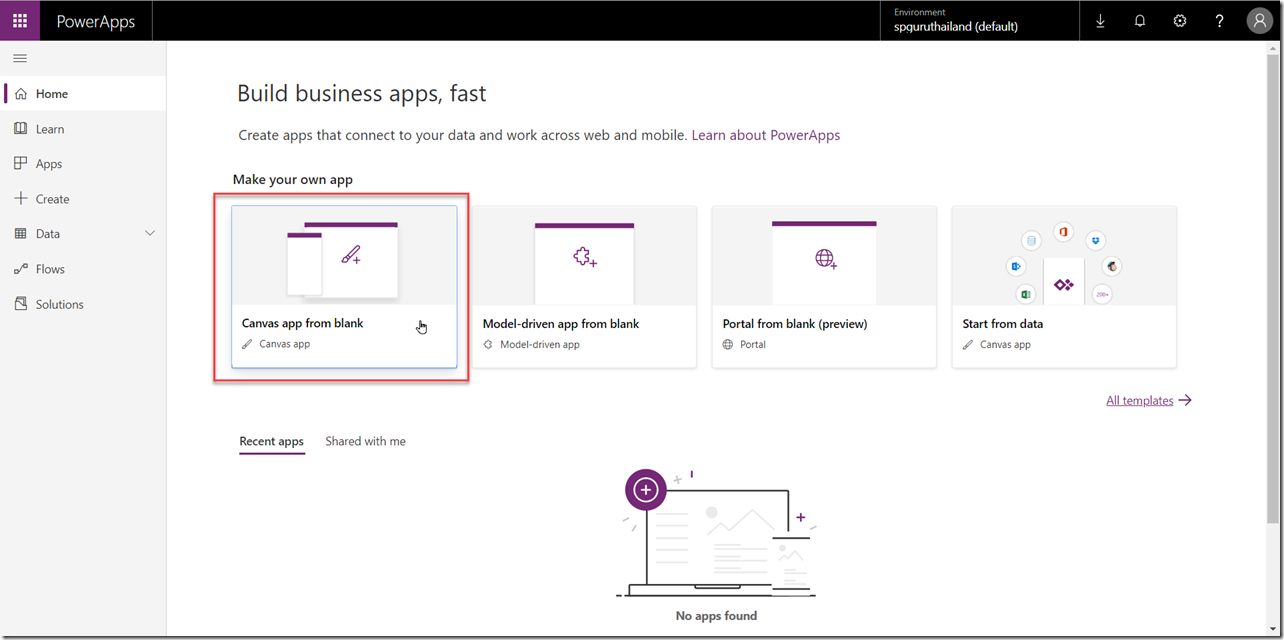
1. ไปที่ https://make.powerapps.com แล้ว Login ให้เรียบร้อย
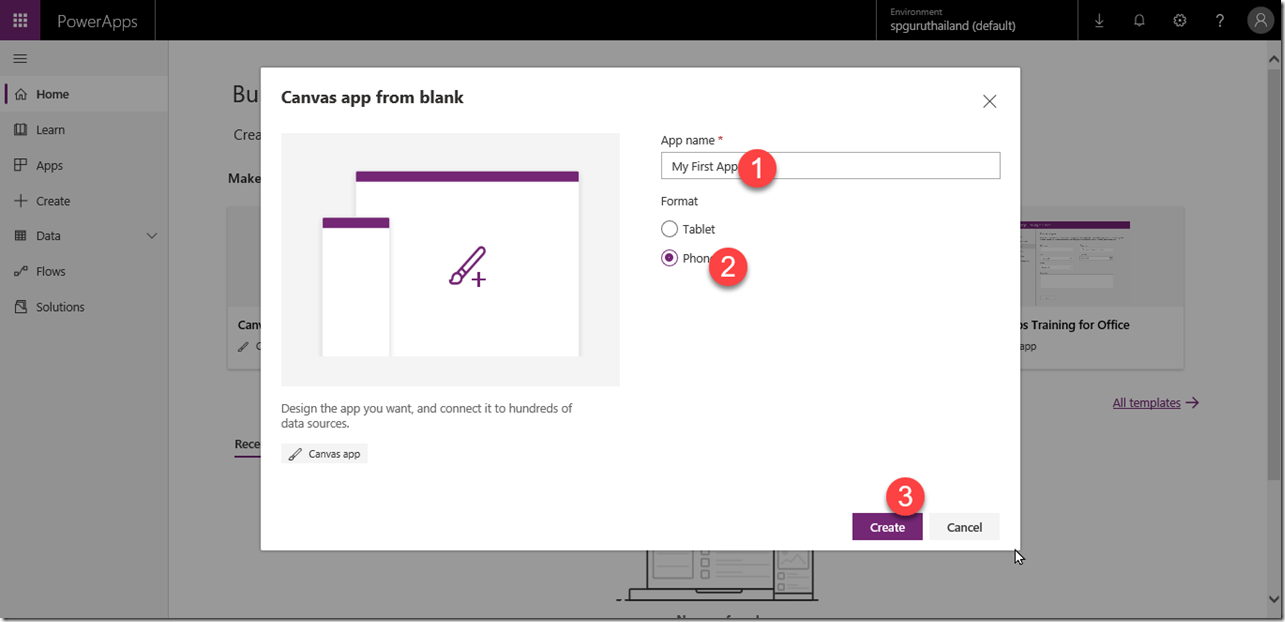
2. ตรงส่วนของ Make your own app เลือก Canvas app from blank
3. ใส่ชื่อ App name “My First App” และเลือก Format เป็น Phone สำหรับต้องการ Application สำหรับ Smart Phone และ Tablet ก็สำหรับ Run บน Tablet แล้วกด Create ครับ
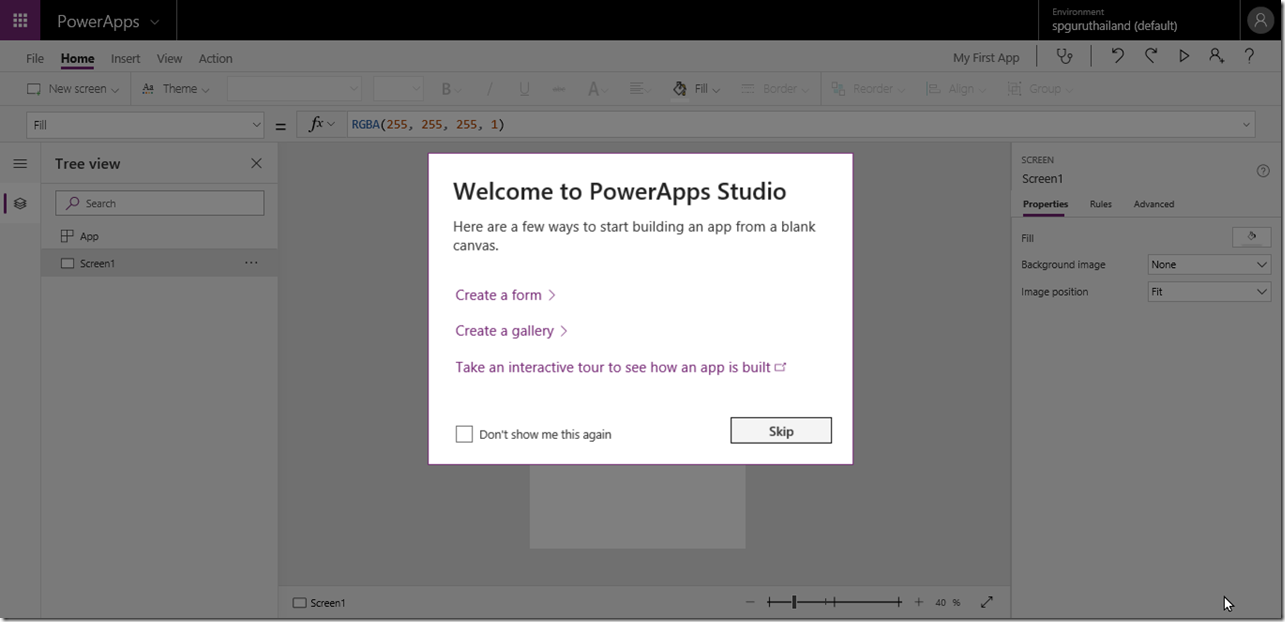
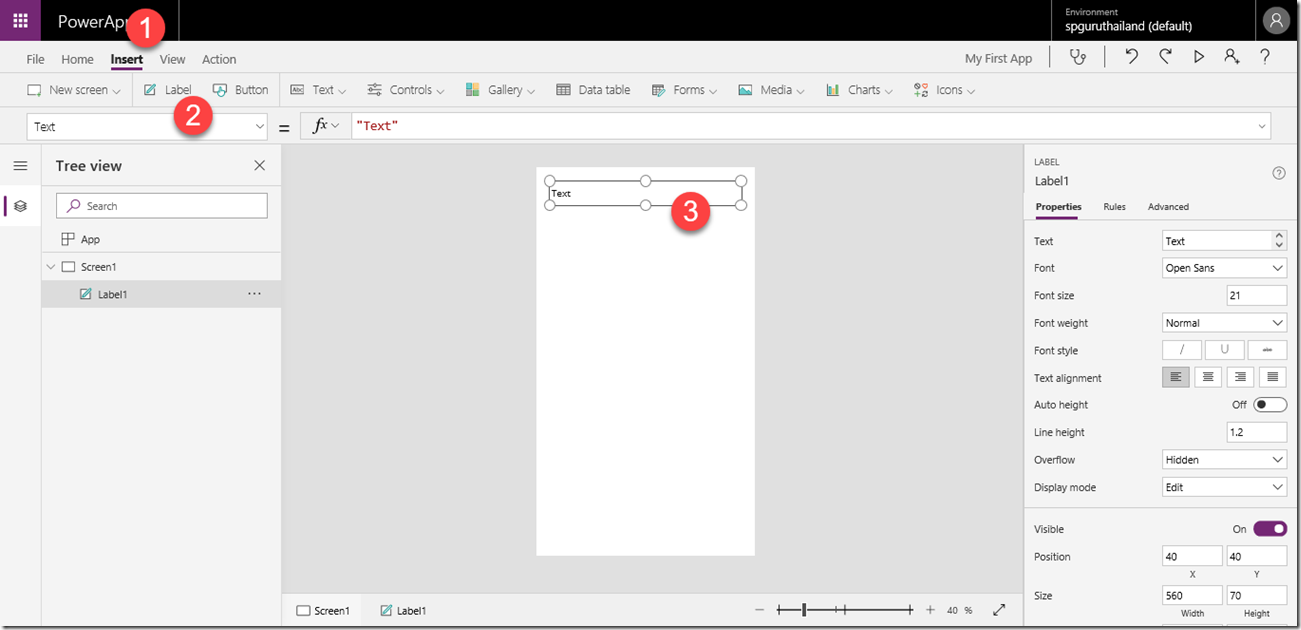
4. รอจนระบบจัดการสร้าง Application Environment ให้เราเสร็จก็จะได้หน้าจอที่เรียกว่า PowerApps Studio ดังรูป
5. ในหน้า Dialog ที่มีข้อความ Welcome to PowerApps Studio จะมี Link อยู่ 2 ตัวคือ
- Create a form > ถ้า Click ก็ไปสร้าง Form สำหรับกรอกข้อมูล
- Create a gallery > ถ้า Click ก็ไปสร้าง gallery เพื่อใช้แสดงข้อมูล
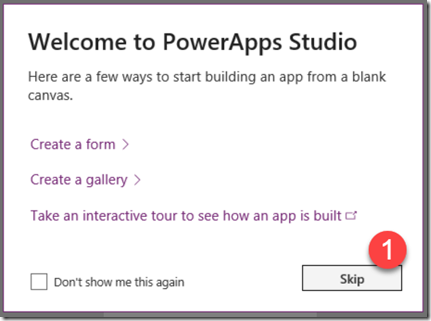
แต่ว่าเราไม่เลือก 2 Link ด้านบนครับ ให้กดที่ปุ่ม Skip ครับ เพื่อเข้าไปสู่หน้า PowerApps Studio
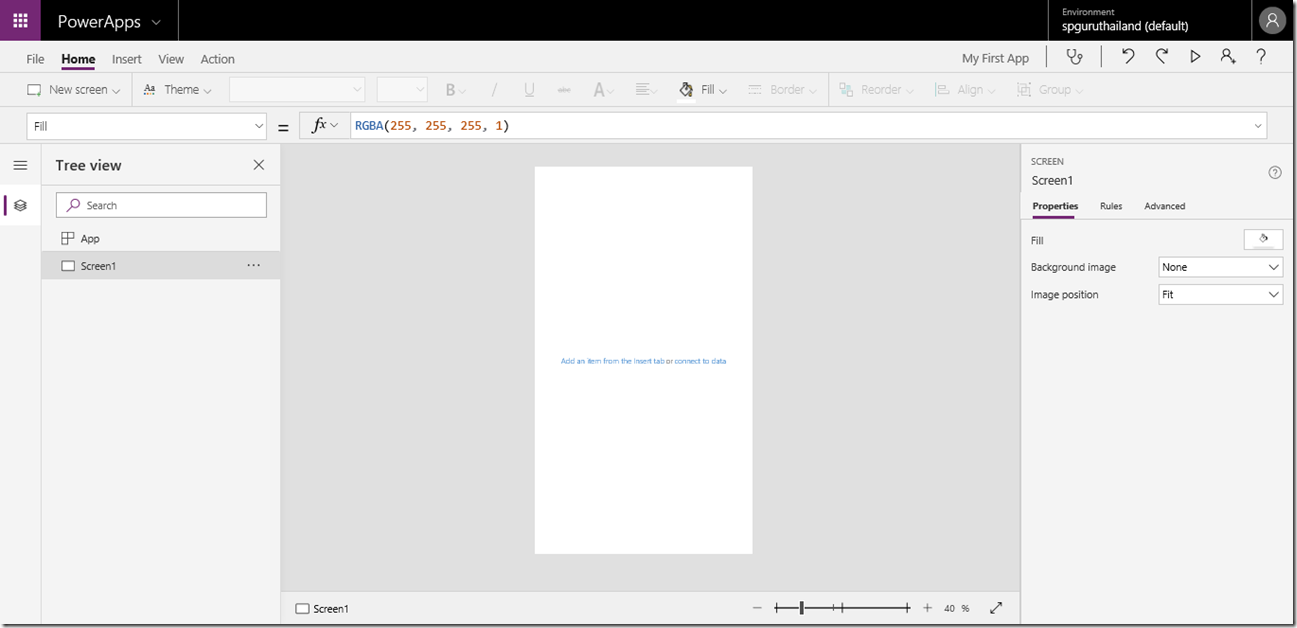
6. สำหรับหน้านี้จะเป็นหน้าหลักที่เราเข้ามาเพื่อสร้าง Application ครับ ผมขอไม่อธิบายว่าอะไรบ้างในหน้าจอนี้ เอาไว้ทีหลัง เพราะคิดว่าท่านผู้อ่านหลายท่านอยากจะลองเขียน Application กันแล้ว
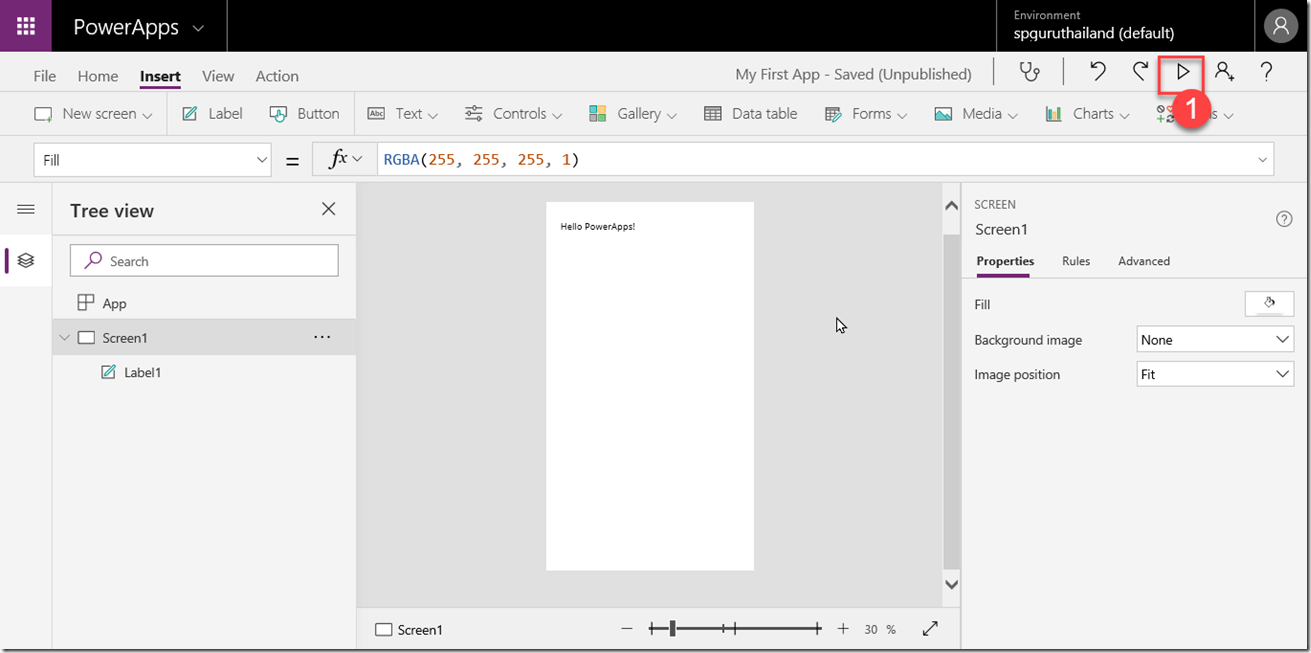
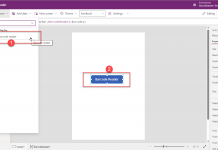
7. Click ที่ Menu Insert แล้วเลือก Label จะเป็นการเพิ่ม Control Label เข้ามายัง Screen ปัจจุบันดังรูป
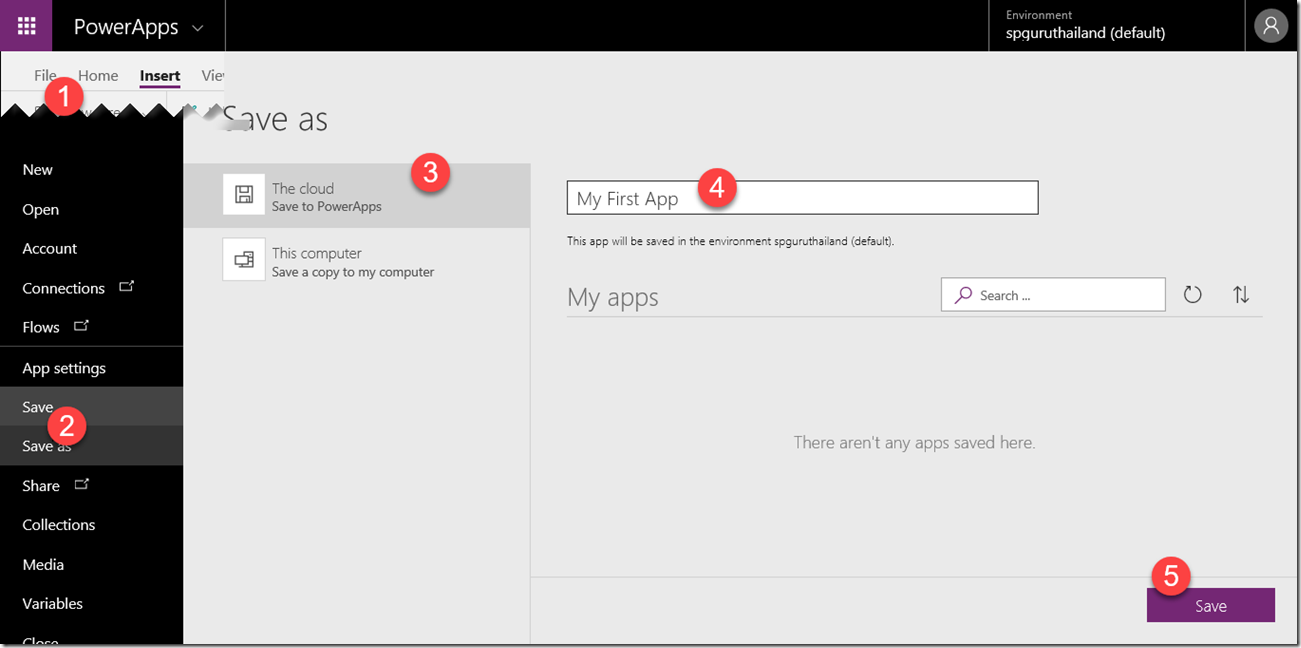
8. มาถึงตรงนี้ขอให้ทำการ Save Application ของเราก่อนครับเพื่อลดความเสี่ยงข้อมูลที่ทำไว้หายครับ ไปที่ Menu File ครับแล้ว Click Save มีรายละเอียดในหน้า Save As ดังในรูป และควรทำการ Save บ่อยๆครับ
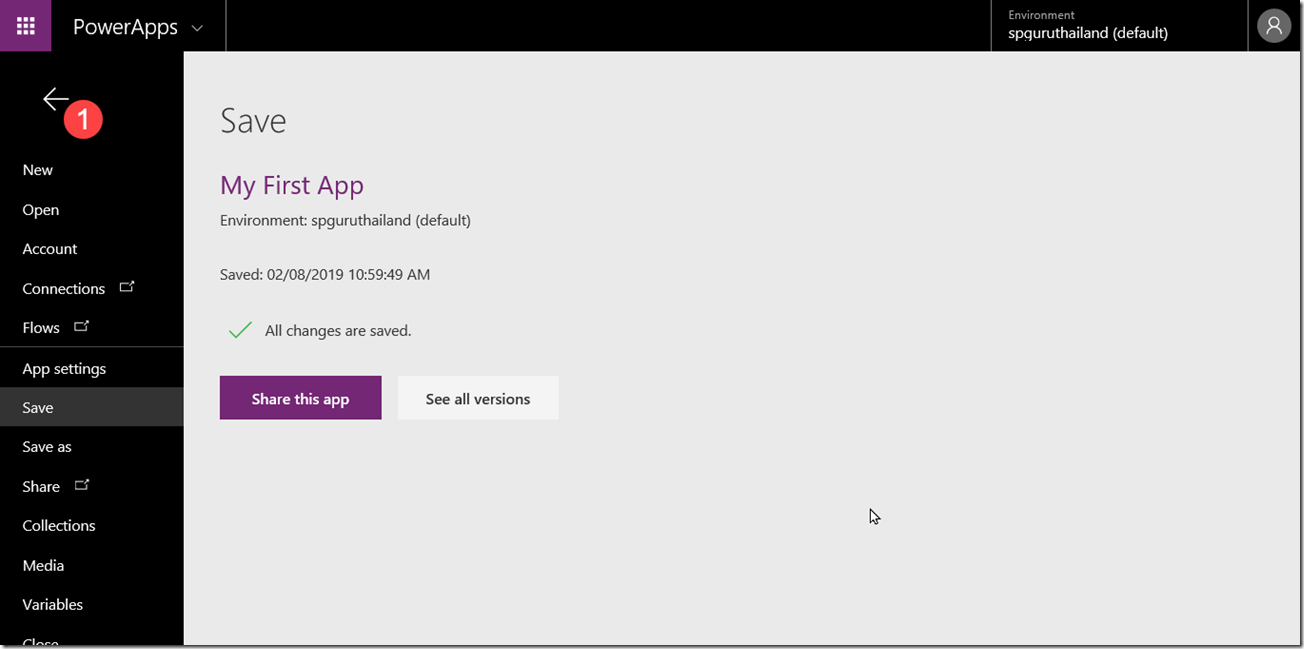
9. พอ Save เสร็จก็จะมีหน้าแสดงผลให้เรารู้ว่า Save สำเร็จแล้ว กดปุ่มลูกศรเพื่อกลับไปยังหน้า PowerApps Studio
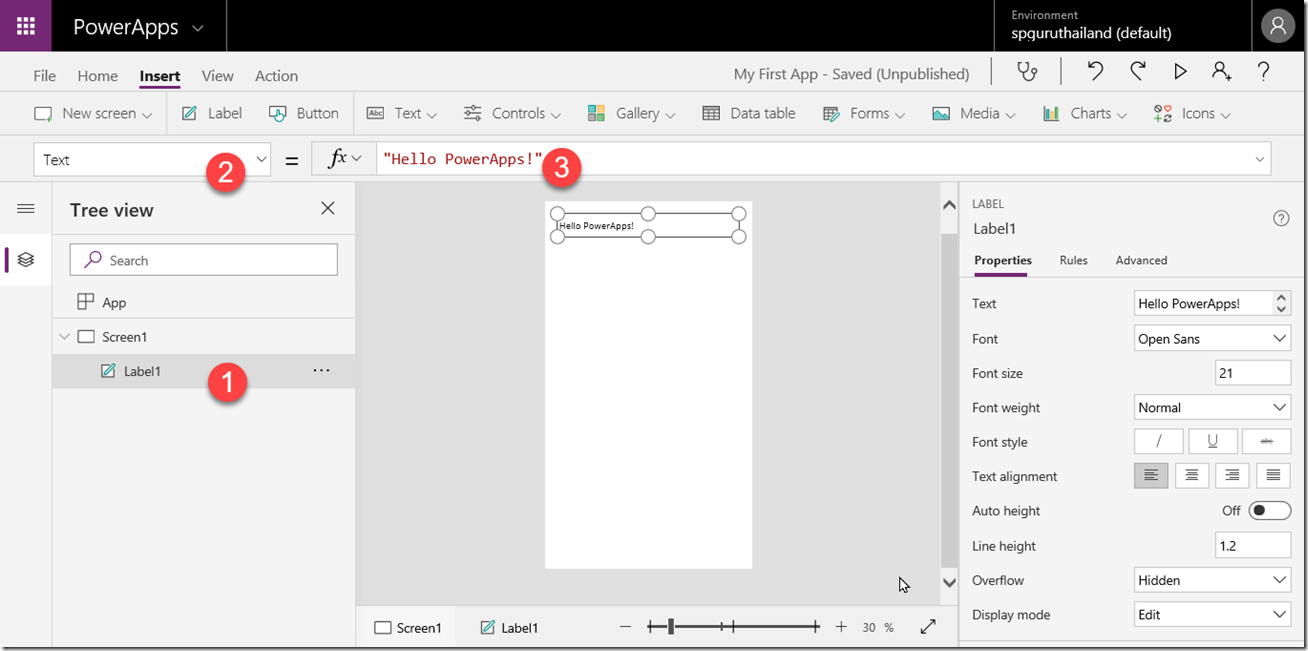
10. กลับมาแล้วให้ Click เลือก Label1 ที่ Tree View แล้วพิมพ์ข้อความ “Hello PowerApps!” ตรง Formula Bar ของ Property ที่ชื่อว่า Text
11. เท่านี้เราก็สามารถทดสอบ Run Application ของเราได้แล้วครับ แต่เดี๋ยวก่อน! ก่อน Run อย่าลืมกด Save ก่อนทุกครั้งนะครับ หลังจากนั้นง่ายๆแค่ กด F5 เบาๆ 1 ครั้งหรือกดที่ปุ่ม Preview the app (F5) ตรงมุมบนขวาก็ได้ครับ
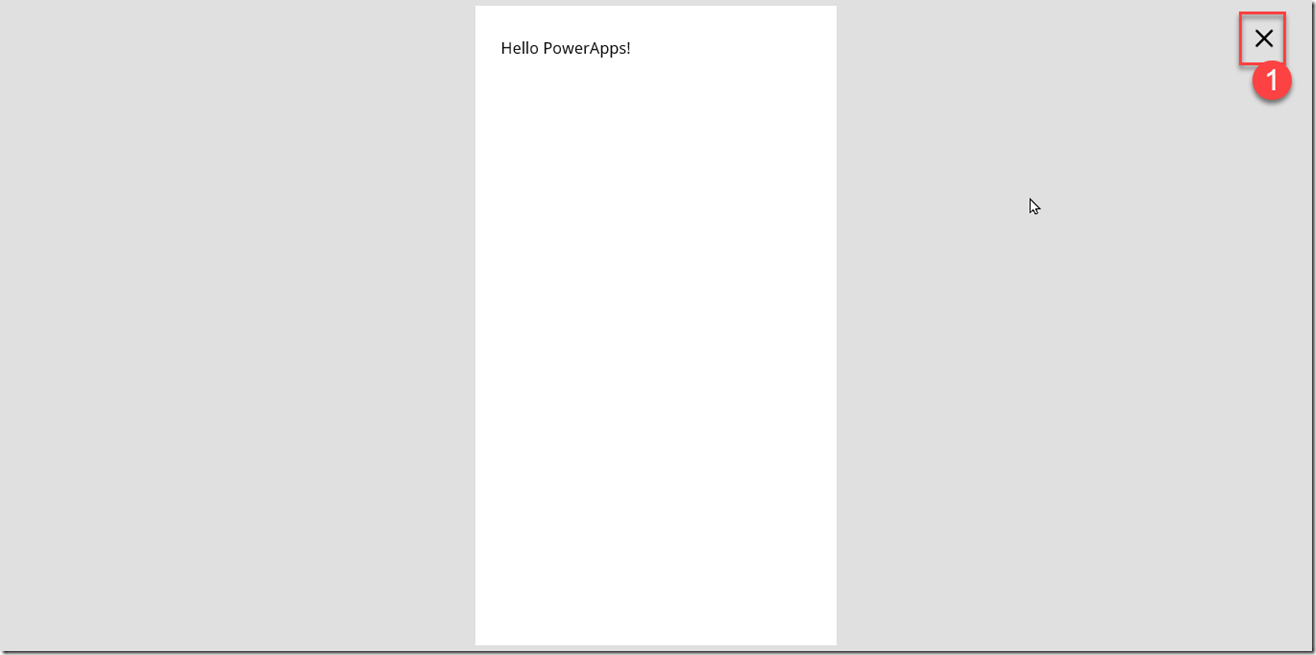
12. เราก็จะได้หน้า Application ที่มีข้อความ Hello PowerApps! แสดงขึ้นมาดังรูป หากจะกลับไปยัง PowerApps Studio ก็ให้กดปุ่มกากบาทตรงมุมบนขวาของหน้า Application ครับ
เป็นอย่างไรบ้างครับ ส่วนตัวผมคิดว่าเป็นเครื่องมือในการการเขียน Mobile Application ที่ทำได้ง่ายมากๆ หลักการก็จะคล้ายๆ เครื่องมือในการเขียนตัวอื่นๆ แต่เจ้า PowerApps นั้นต่างกับเครื่องมืออื่นตรงที่ท่านไม่ต้องเขียน Code ครับแต่จะเป็นการเขียน Function แทนซึ่งอารมณ์ก็จะคล้ายกับ Excel อยู่เหมือนกัน ผมฝากให้ท่านผู้อ่านลองไปเล่นกับ Property อื่นดูนะครับเช่น เปลี่ยนรูป Font, เปลี่ยนสี, เปลี่ยนขนาด หรือเปลี่ยนข้อความ แล้วหากมีเวลาก็เล่น Control ตัวอื่นๆเพิ่มติมครับนอกเหนือจาก Label ที่ผมแนะนำ สำหรับครั้งหน้าผมจะแนะนำวิธีเอา Application ที่เขียนแล้วไป Run บน Smart Phone หรือ Tablet ว่าทำอย่างไรใน PowerApps EP.3 ครับ
ขอขอบคุณทุกท่านที่ติดตามครับ
| << PowerApps EP.1 | PowerApps EP.3 >> |
#SHAREPOINT GURU THAILAND












![[Tips] แก้ปัญหา Font ตัวเล็กใน Edge แบบถาวร](https://www.mvpskill.com/wp-content/uploads/2018/05/windows10_rez2.jpg)















![[Review] การสอบ Microsoft Certification จากที่บ้าน](https://www.mvpskill.com/wp-content/uploads/2020/04/cert3-218x150.jpg)

![[สรุปงาน] งานสัมนา Power Platform ว่าด้วยการนำ Power BI / Power Apps / Power Automate (Microsoft Flow) ไปใช้แก้ปัญหาในที่ทำงาน](https://www.mvpskill.com/wp-content/uploads/2020/01/Power-Platform-Website-218x150.png)